Hello everyone,
In this post I will try to throw some light on editable templates, as part of
this we will start with comparison between static template and editable
templates.
|
Static template
|
Editable templates
|
|
Static templates are created by developers .
|
Editable templates are created by
template-author (non-developers)
|
|
Static templates are stored in / apps
|
Editable templates are stored in /
conf
|
|
Once page is created and if we make any changes on static
template that won’t reflect on existing created pages
|
Dynamic connection between template and pages will retain so
whenever we do any change in editable template it will reflect on
new and existing pages as well.
|
|
Design mode is available for applying page design.
|
Design is controlled by content and page policies.
|
Now let's see how to create editable templates.
If you are creating maven project using 6.3 this folder structure will be
already there you don't need to create template configuration.
If you are creating it directly in crx follow below steps.
Steps:
-
Go to tools --> General --> Configuration browser -->Open
Configuration browser --> Click Create on right side

-
Give any project specific name and check the Editable Templates from
checkbox list. Same folder will be added to conf folder in crx with basic
hierarchy of template.
Now the folder structure is ready so we can create the template to create
template we can use OOTB template type or we can create our own template type.
OOTB template type are stored under /libs/settings/wcm/template-types.
template-type creation is the job of developers.
template-type act as template for our template say for example OOTB html5page
template-type act as template when we create any of our own template using
html5page, what structure we have in template-type the same will get appear on
our template.
With template type we can define page component for templates
How to create template-type
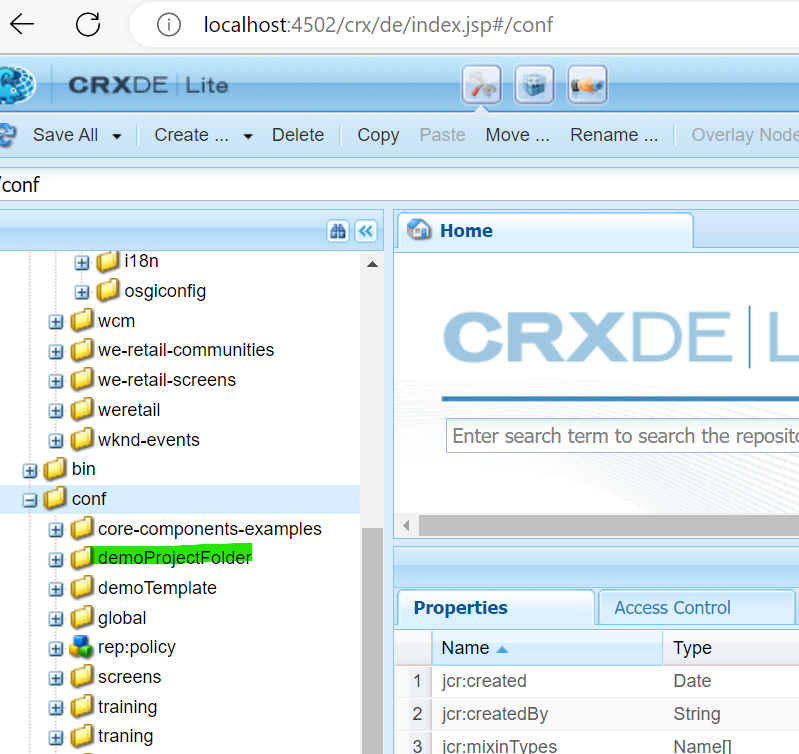
Go to previously created configuration_folder/settings/wcm/template-types in
our case it is /conf/demoProjectFolder/settings/wcm/template-types then
create node of type cq:Template, under this we need to create few nodes
like initial, jcr:content, policies and thumbnail.png
1. Start with jcr:content node of type cq:PageContent , add jcr:title , jcr:description to jcr:content node.
<?xml version="1.0" encoding="UTF-8"?> <jcr:root
xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
xmlns:mix="http://www.jcp.org/jcr/mix/1.0"
jcr:mixinTypes="[mix:lockable]"
jcr:primaryType="cq:Template"
ranking="{Long}1">
<jcr:content
jcr:description="Template Type for sample
project."
jcr:primaryType="cq:PageContent"
jcr:title="Sample template Type"/>
</jcr:root>
2.Now create node with name initial of type cq:Page now under initial node
create a node with name jcr:content of type cq:PageContent. this jcr:content
node will have a property called sling:resourceType which will be pointing
to page component, we can point to OOTB foundation page component, or we can
create our own, if don't create our own page component we won't be able to
do any customization/ to render any anything like client library on
template that we can do using page component.
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
jcr:primaryType="cq:Page">
<jcr:content
jcr:primaryType="cq:PageContent"
sling:resourceType="sampleProject/components/structure/basePage"/>
</jcr:root>
for policies and structure node you can copy all the default from html5page
template-type for structure/jcr:content you need to change
sling:resourceType which will be pointing to our own page component. Under
/structure/jcr:content/ we have root node with property sling:resourceType
String wcm/foundation/components/responsivegrid this property will bring
layout container on template.Now lets start with the page component for our
template-type
policies node structure:
<?xml version="1.0" encoding="UTF-8"?><jcr:root
xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="cq:Page">
<jcr:content
cq:policy="wcm/foundation/components/page/default"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mappings">
<root
cq:policy="wcm/foundation/components/responsivegrid/default"
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/core/components/policies/mapping"/>
</jcr:content>
</jcr:root>
structure node structure:
<?xml version="1.0" encoding="UTF-8"?>
<jcr:root xmlns:sling="http://sling.apache.org/jcr/sling/1.0"
xmlns:cq="http://www.day.com/jcr/cq/1.0"
xmlns:jcr="http://www.jcp.org/jcr/1.0"
xmlns:nt="http://www.jcp.org/jcr/nt/1.0"
jcr:primaryType="cq:Page">
<jcr:content
cq:deviceGroups="[mobile/groups/responsive]"
jcr:primaryType="cq:PageContent"
sling:resourceType="sampleProject/components/structure/basePage">
<root
jcr:primaryType="nt:unstructured"
sling:resourceType="wcm/foundation/components/responsivegrid"/>
<cq:responsive
jcr:primaryType="nt:unstructured">
<breakpoints
jcr:primaryType="nt:unstructured">
<phone
jcr:primaryType="nt:unstructured"
title="Smaller Screen"
width="{Long}650"/>
<tablet
jcr:primaryType="nt:unstructured"
title="Tablet"
width="{Long}1200"/>
</breakpoints>
</cq:responsive>
</jcr:content>
</jcr:root>
Now your template-type is ready you can create template using your own template-type
Go to Tools-->General-->Templates -->open the configuration folder previously created i.e. demoProjectFolder -->click Create --> you should see your template type here like below.
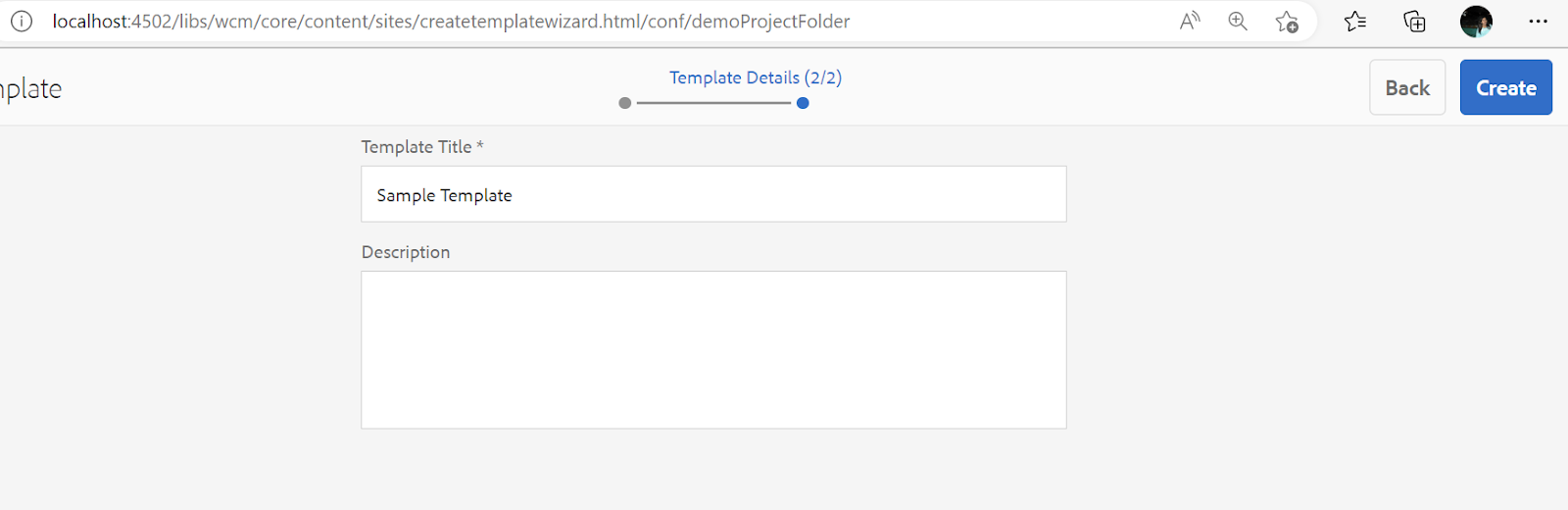
Select custom template type -->Next -->give template title, description --> Create -->on next Popup you have 2 options Done and Open go with anything
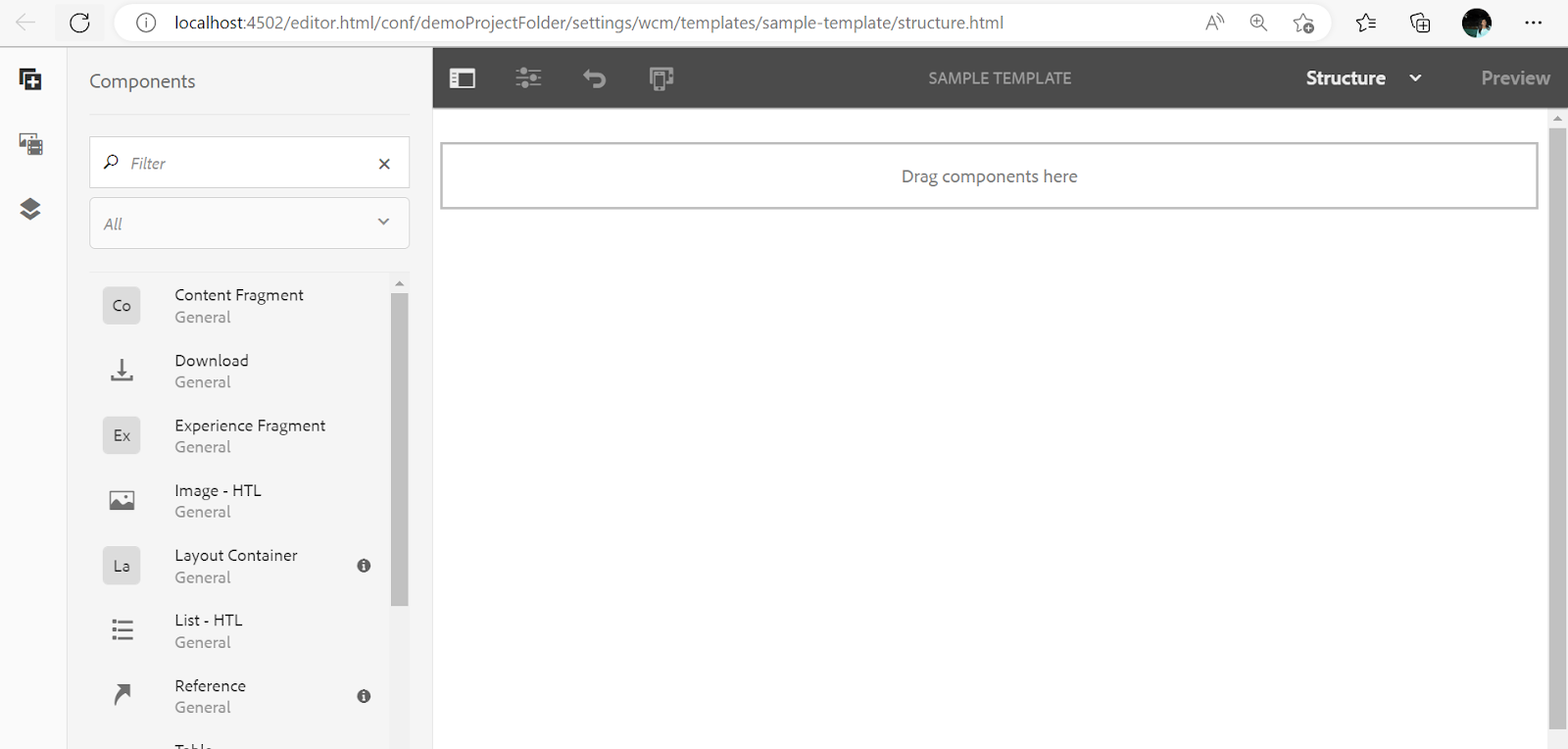
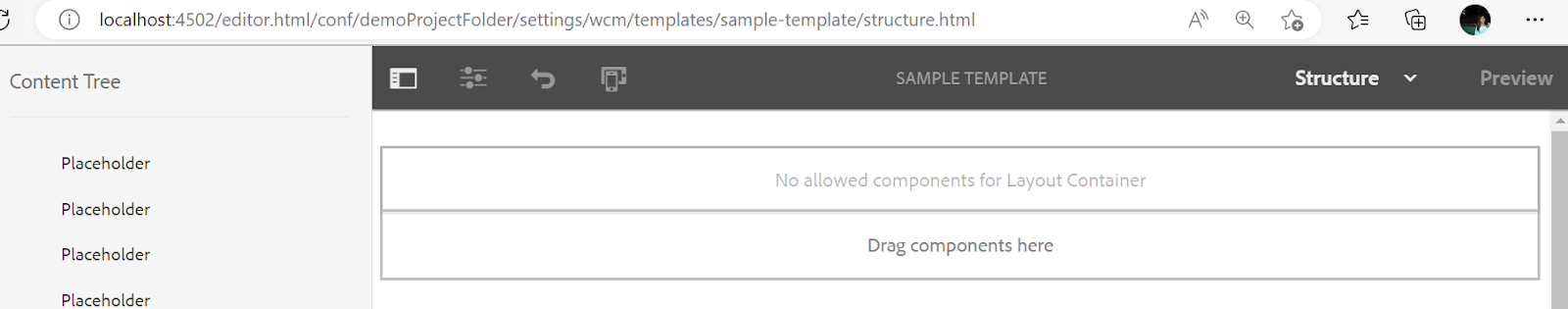
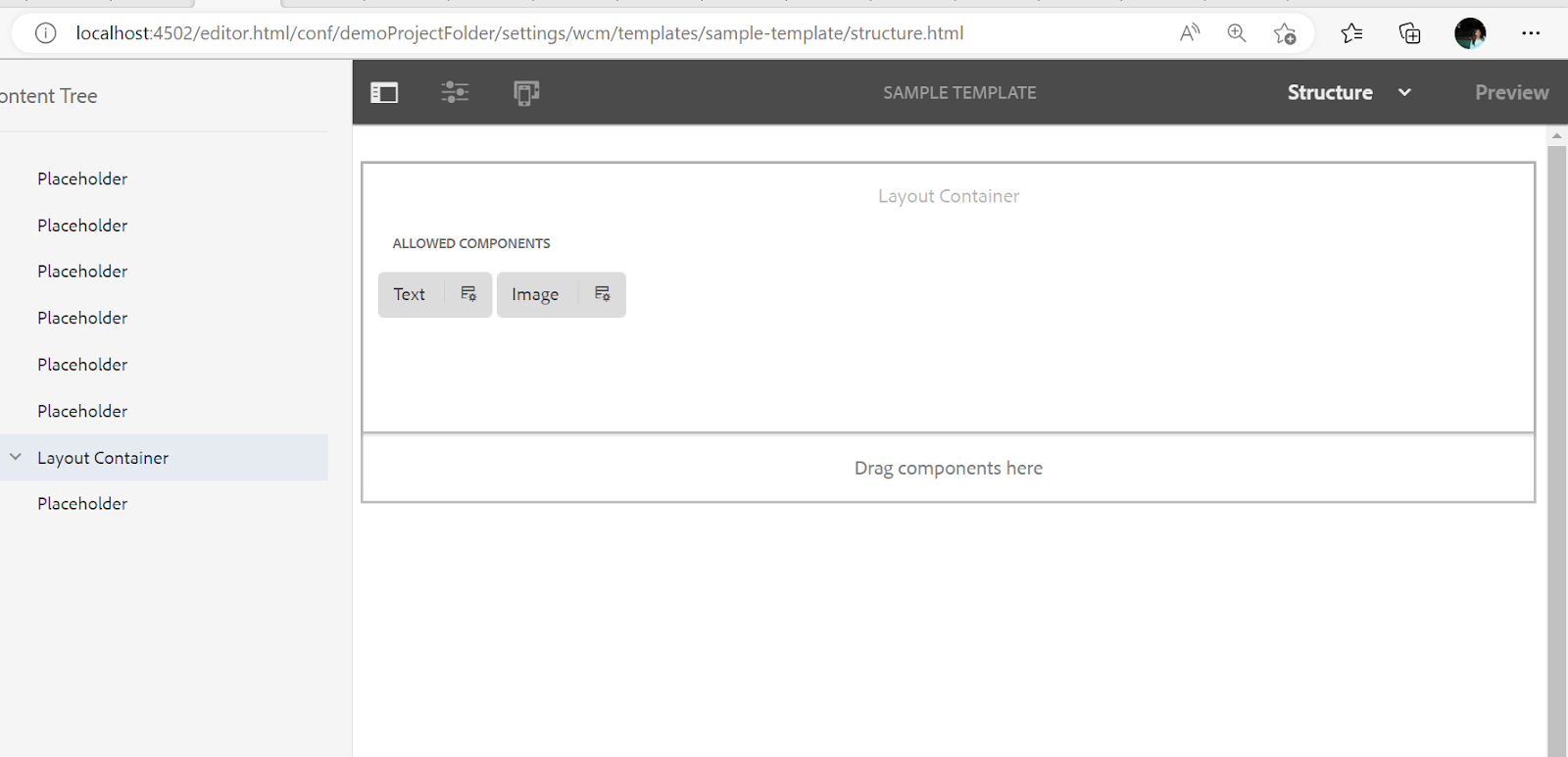
when you open the template it will look like this
Here we can configure structure, initial content, layout of the template and content policies.
Structure: Structure allow you to define content and component for your template.
You can lock and unlock structure content if its content is lock on template you will not able to edit it on page to edit the content on page content need to to unlock.
Initial: Initial Content defines content that will appear when a page is first created based on the template.
Initial content can be edited and deleted on page.
Any existing page initial content will not get updated if the changes in initial content are done after page creation.
Layout: you can define the template layout for different devices.
Content policy : to allow the component on page when creating using this template.
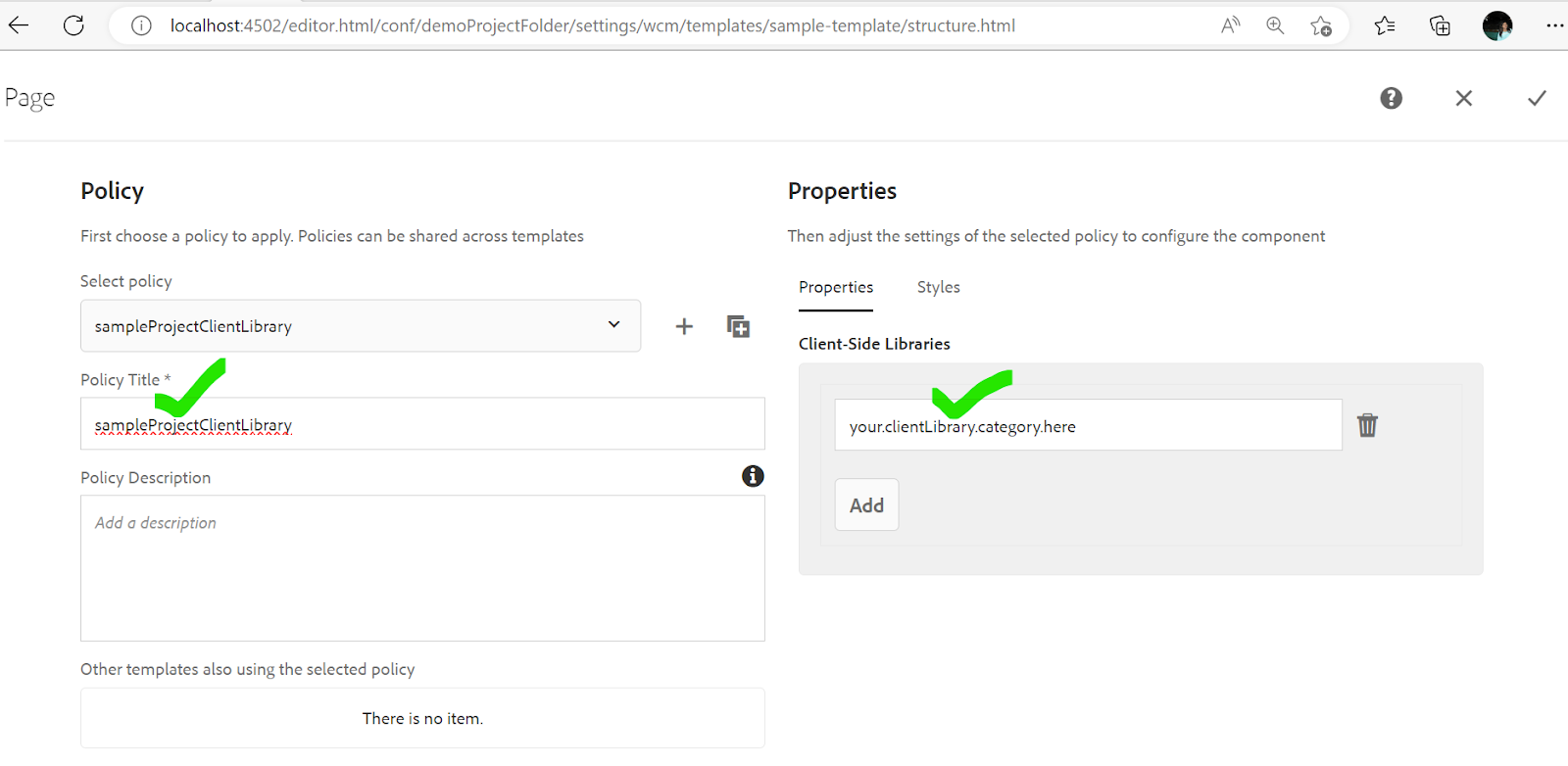
Page Policy: page policies are added to include client library to the template so when we are creating pages using this template those pages will have the same client library we have added thru page policies.
Both Content policies and page policies are stored in /conf/demoProjectFolder/settings/wcm/policies, so If you want deploy the policies as part of package then add the /conf and policies node path in META.INF filter.xml.
Now enable the component to create pages using template to enable the template tools-->general>templates -->select the template you created and click enable
Finally you need to allow the template where you want to create pages using it.
KEEP EDUCATING YOURSELF!!!!
.














Comments
Post a Comment